英単語の品詞をクイズ形式で学べる「品詞クイズ 」を作ってみた
その他はじめに
おはこんばんは。英単語の品詞をクイズ形式で学べる「品詞クイズ 📝」を作ってみました!
英語弱者な私が英単語の品詞を判別することが苦手で、他の似たようなサイトを利用していたのですが、単語の意味が無かったり、読み方を音声で再生出来なかったりして、少し不便に感じたので作ってみました。はい、ただそれだけです。
品詞クイズとは?
英単語の品詞判別をクイズ形式で学べることが出来ます。単語の最後を見ると品詞を推測する事が可能な接尾辞のパターン網羅しています。またその単語の意味や読み方も音声で確認することが可能です。
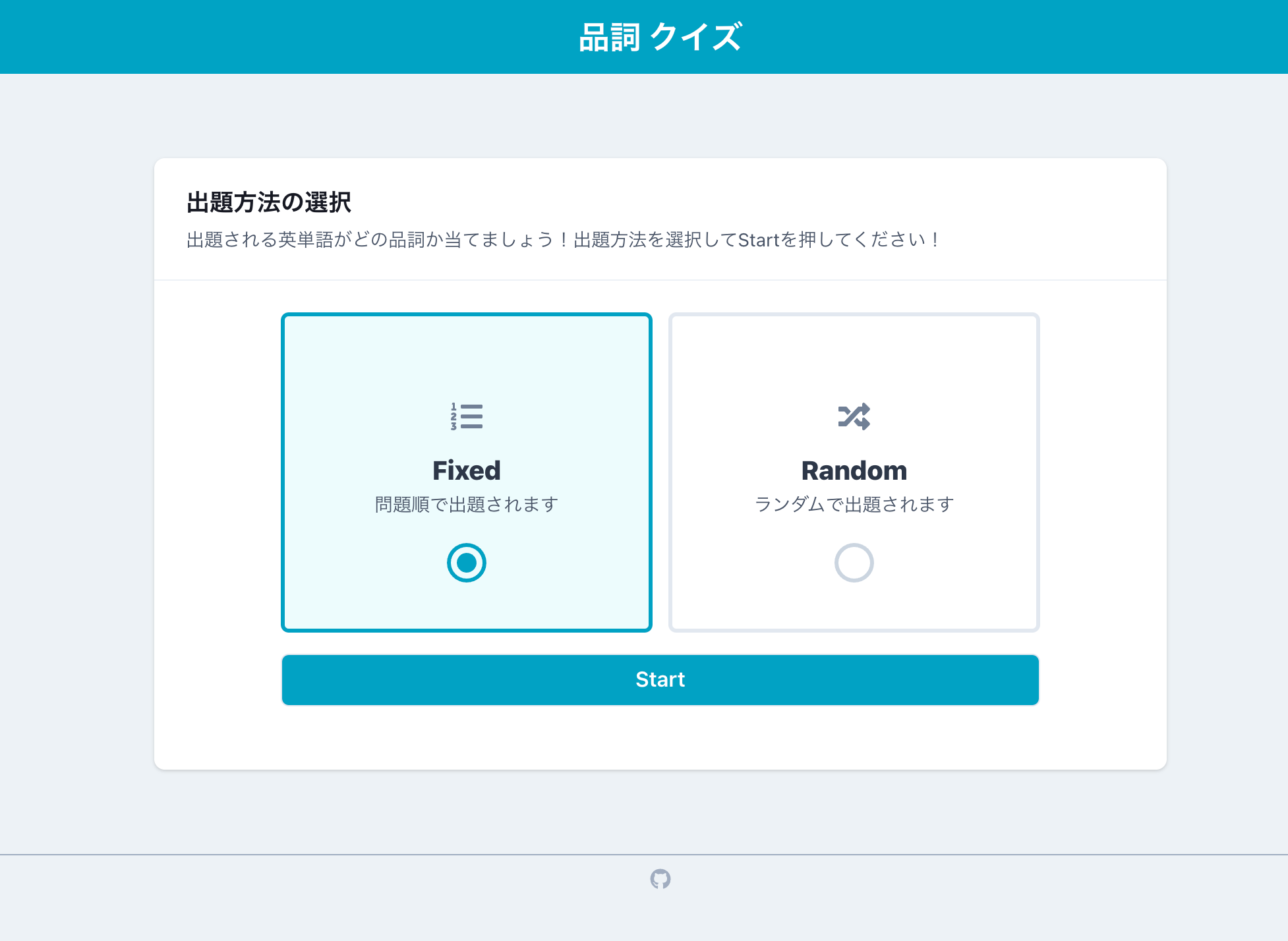
まず出題方法は問題順かランダムかを選択し、「Start」を押します。
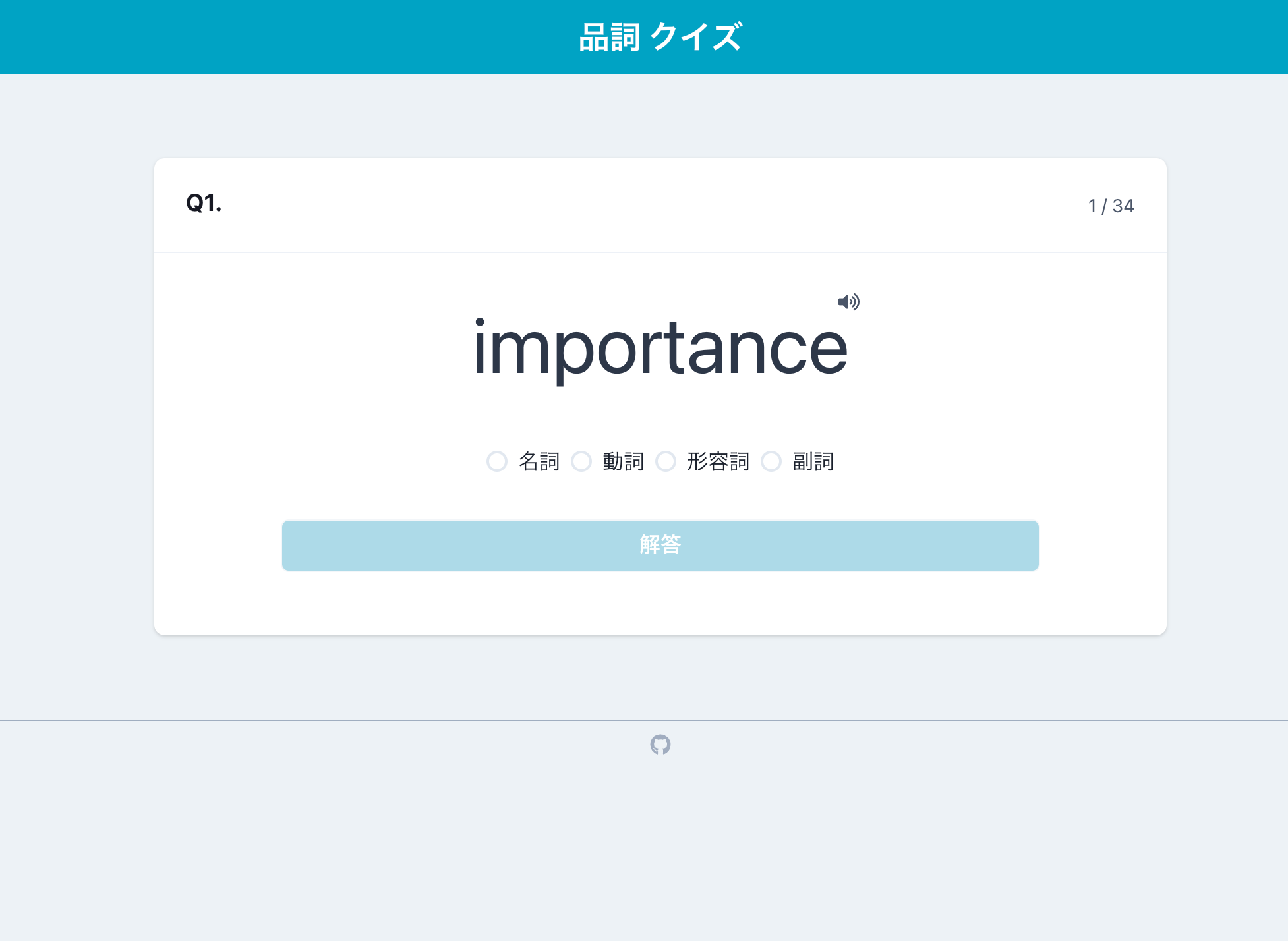
すると問題が出題されます。音声を確認したい場合は音声マークを押すと再生されます。
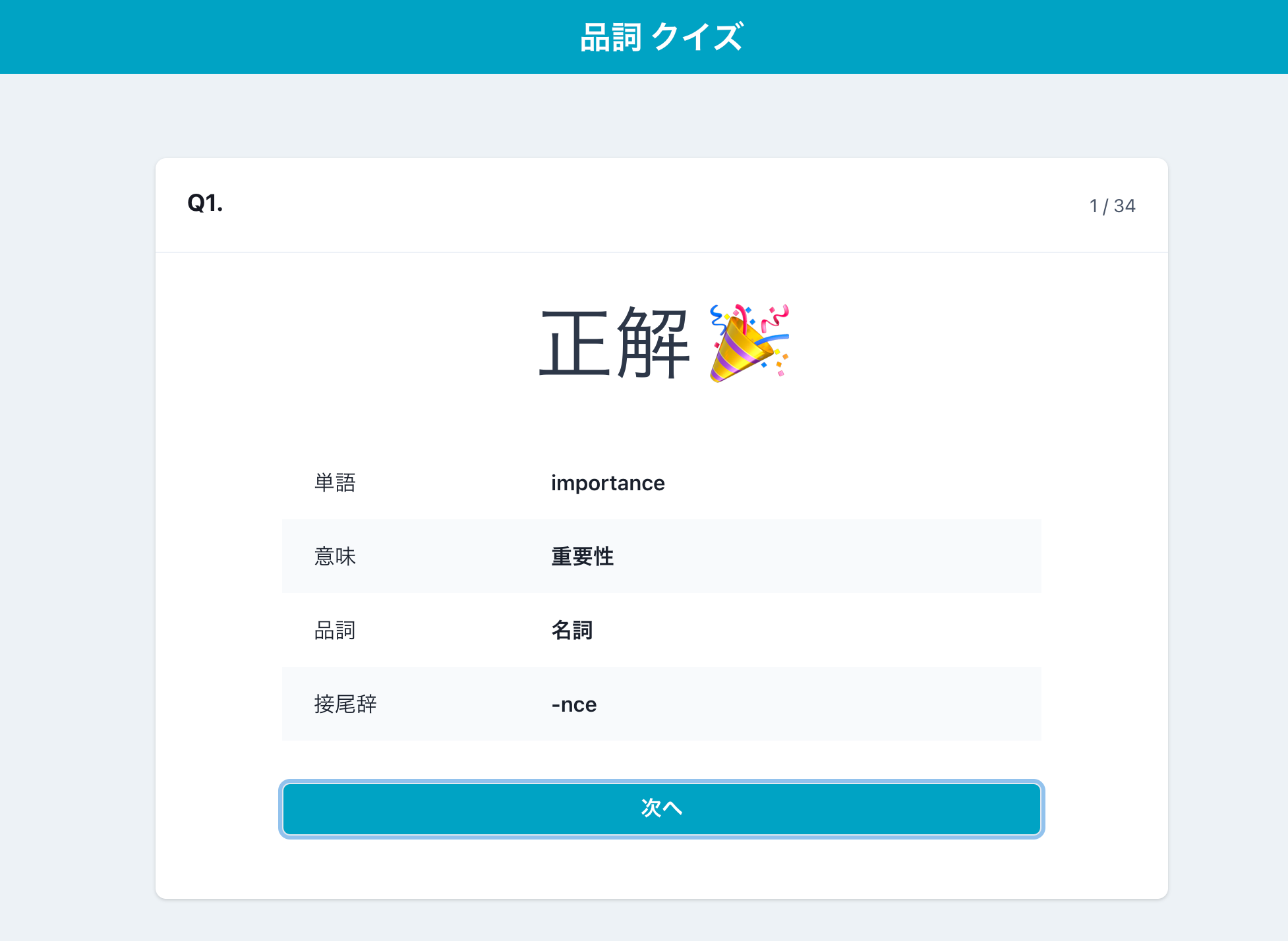
選択肢を選び、「解答」を押すと結果が表示されます。
全問解答すると以下のように解答結果が表示されます!
使用したライブラリ・インフラ・ツールなど
主に以下になります。
機能は多くないので、色々とは使っていません。よく利用する Next.js, Vercel, Chakra UI でフロントは構築しています。テキストの音声再生のために Text-to-Speech(google) で音声情報を生成しています。microCMS では英単語のコンテンツ管理をしています。最後にデザインを作るのに Figma を利用しています。
工夫したこと
音声再生
英単語の音声再生は以下のように実装しました。
- 音声再生には400 万文字までで毎月無料の Text-to-Speech(google)を利用
- ビルド時に登録されているを全ての英単語を1.で音声情報を取得し、MP3にして保存
- 2. を利用して再生
音声再生毎に Text-to-Speech(google) を叩かれてしまうと無料の範囲を超えてしまう可能性があるので、ビルド時のみ音声情報を取得するようにしています。
デザイン
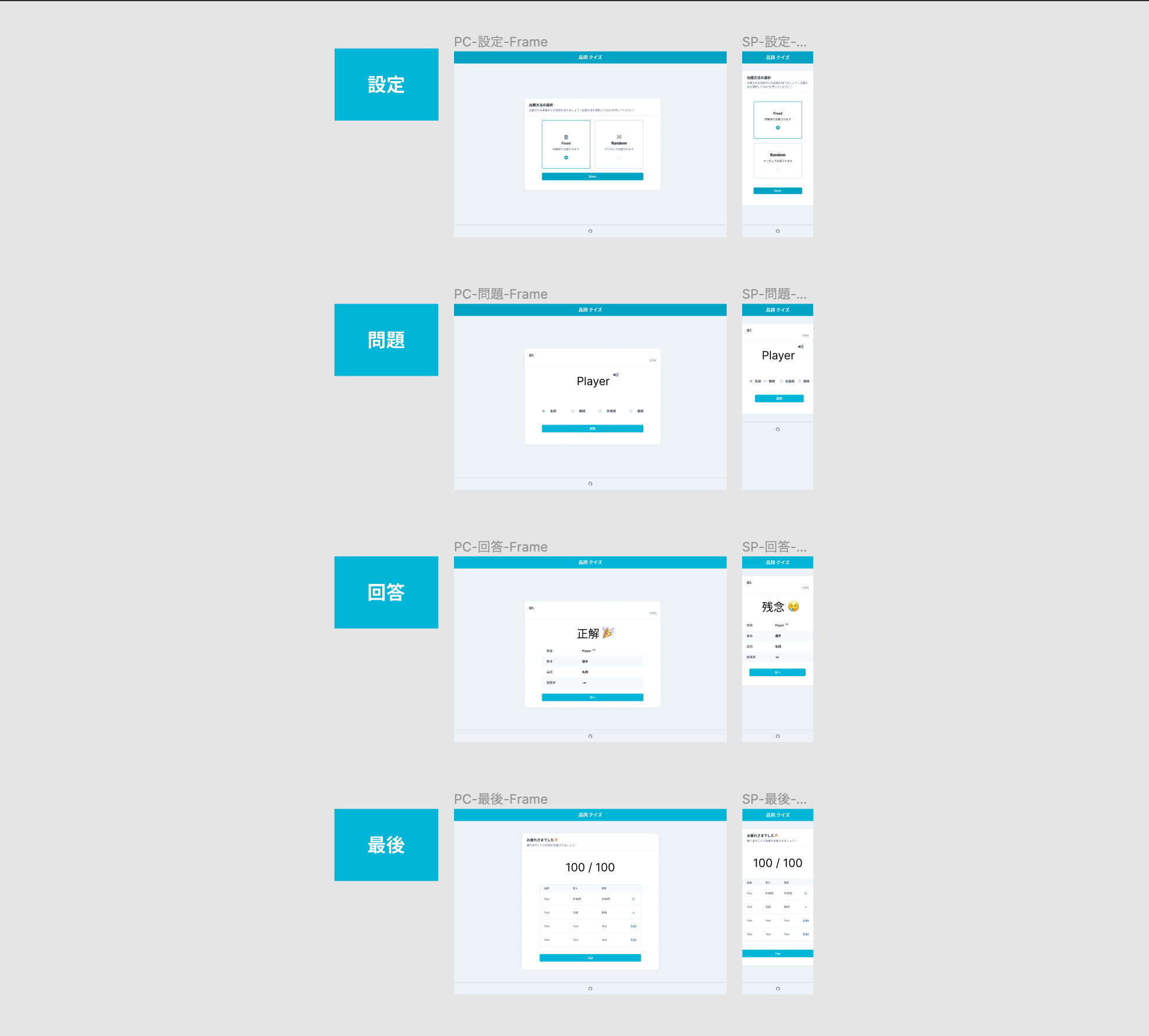
普段、デザインは一切しないのですが、デザイナーの方の気持ちを理解するために Figma でデザインを作ってみました。デザインで意識したことは以下になります。
- 暗記に良い?と言われる青色をメインカラーにした
- 実装の手間を無くすためにChakra UI のデザインシステムを準拠する
- 暗記の妨げにならないよう表示内容はシンプルで簡潔にする
感想としては、デザインセンスが無い私がこの分野を磨くためにはかなりの労力が必要だな再認識できました... デザイナーの方は本当に凄い!!!また Figma は普段閲覧のみの利用なので使い方に苦戦しましたw この辺フォローしてくれた @MykiiTech さんありがとうございました!!!
雑魚なのでデザインはスクショだけw
コスト
今回はドメイン代だけです!基本的に自分が勉強するためだけに実装したので、無料で実装できるようにしました。世の中、無料で扱えるものが多くて最高ですね!
さいごに
簡単なものでも作ってみると結構学びがあって良いですね!ただ、これ作る時間あるなら英単語覚えた方がよかったかもですw
サイト:https://part-of-speech-quiz.com/
ソース:https://github.com/IshinoJun/part-of-speech-quiz